Loopcro :: UI/UX
grafički dizajn :: UI dizajn :: UX dizajn :: dizajn mobilne aplikacije :: dizajn web aplikacije :: branding :: vizualni identitet :: dizajn loga
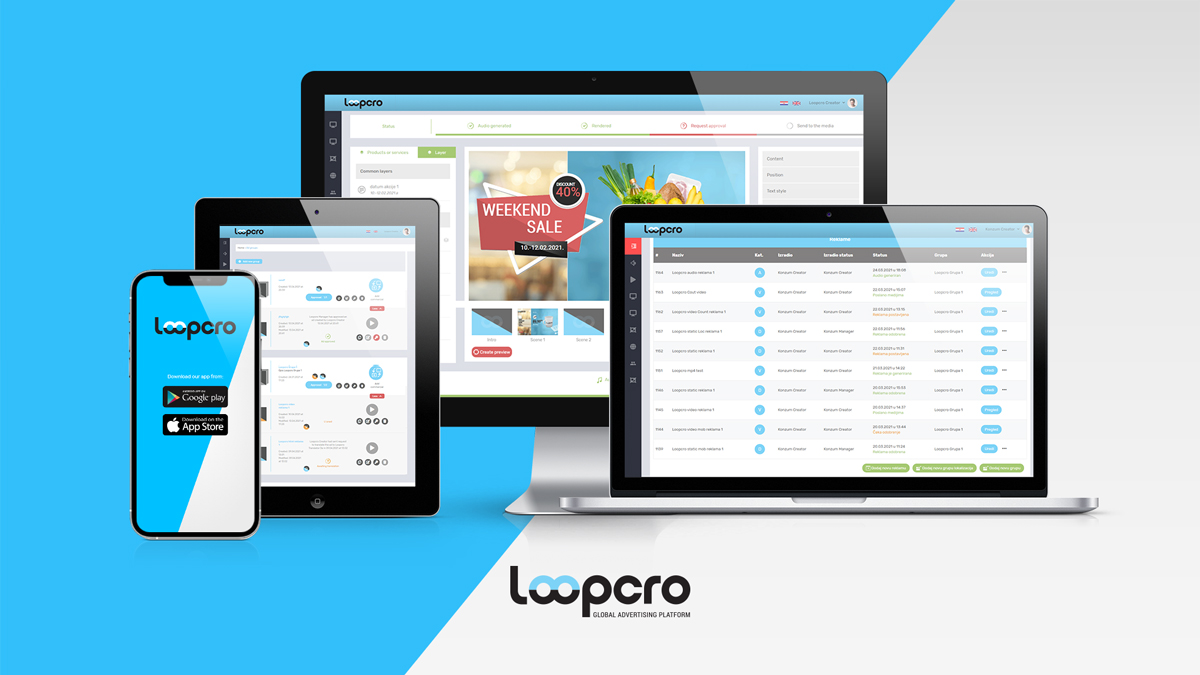
Dizajn i izrada mobilne i web aplikacije za Loopcro

Za Loopcro tvrtku iz Zagreba smo napravili UX/UI dizajn za njihovu web i mobilnu aplikaciju. Tvrtka je osmislila ideju za aplikaciju te im je trebala pomoć kod dizajna.
Što su UX i UI dizajn?
UX i UI dizajn su pojmovi sa kojima se puno susrećemo u današnje vrijeme. Razvoj aplikacija je u porastu te mnoge tvrtke žele stvoriti mobilne ili web aplikacije kako bi poboljšale iskustvo svojim klijentima i unaprijedili prodaju. UX dizajn je skraćenica od eng. User Experience, a UI od eng. User Interface. UX obično obuhvaća cjelokupni dizajn aplikacije (od biranja boja, dizajna layouta, pojedinih dizajn elemenata, itd.), a UI je dio tog procesa, ali je fokus više na korištenju aplikacije, nego njezinom izgledu. Kod UI je bitno da je komunikacija između aplikacije i korisnika neometana, jednostavna i funkcionalna.
Pravila za dobar UX dizajn
Jedna od najbitnijih stvari koje treba zapamtiti kod UX dizajna je da ne pokušavate izmisliti nešto potpuno drugačije i posebno. Klijenti su već naviknuti na mobilne telefone i na aplikacije te očekuju da određene stavke budu na određenom mjestu. Vrlo često za to postoji i dobar razlog, poput lakše preglednosti aplikacije i njezine lakše upotrebe. U redu je promijeniti neke stavke, naravno, ali nemojte pasti pod kušnju da želite inovirati kako se aplikacije koriste. Zbog toga bi aplikacija mogla naići na otpor kod korisnika te time postati i neuspješna. Želimo da korisnici koriste aplikaciju što više, da im je upotreba jednostavna i laka. Također, nemojte preplaviti korisnika informacijama. Istaknite svojim dizajnom ono najbitnije. Maknite nepotreban tekst i dizajn elemente. Fokusirajte se samo na ono što je zaista važno.
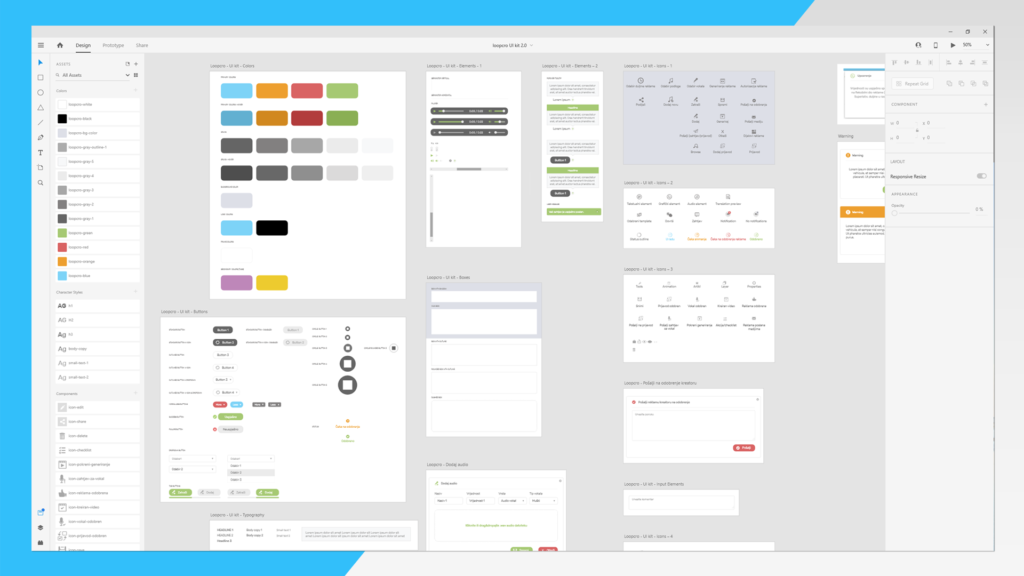
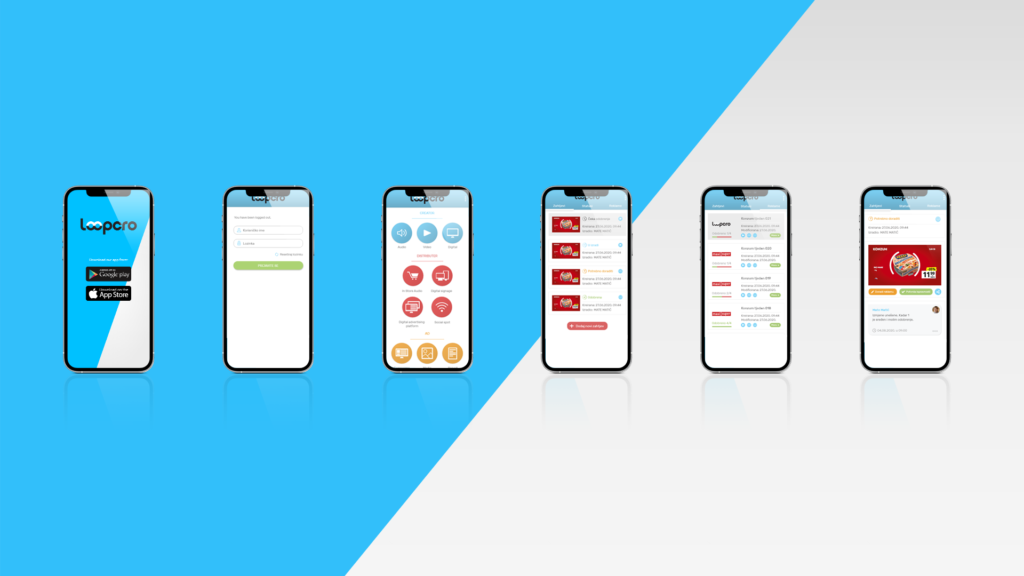
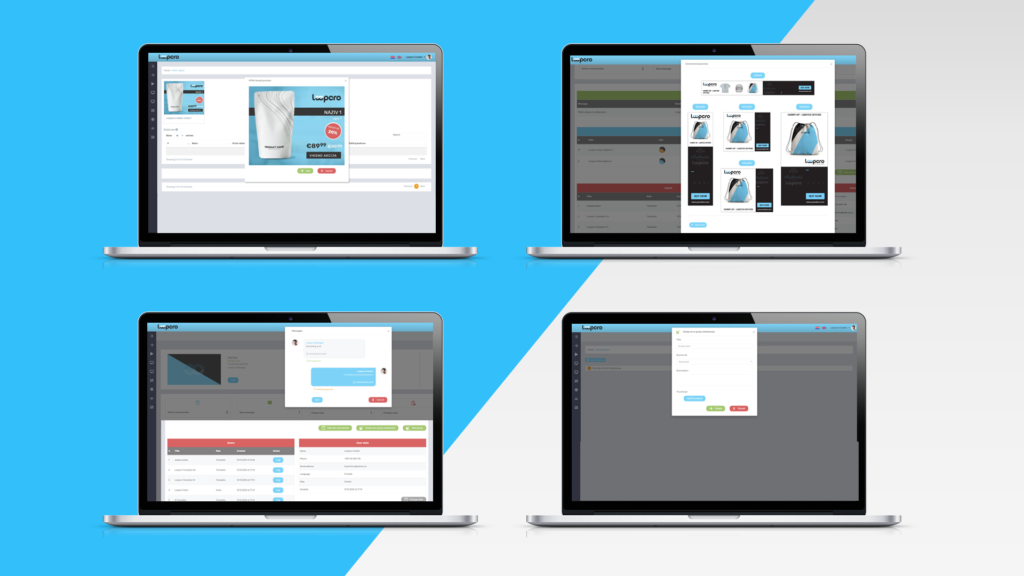
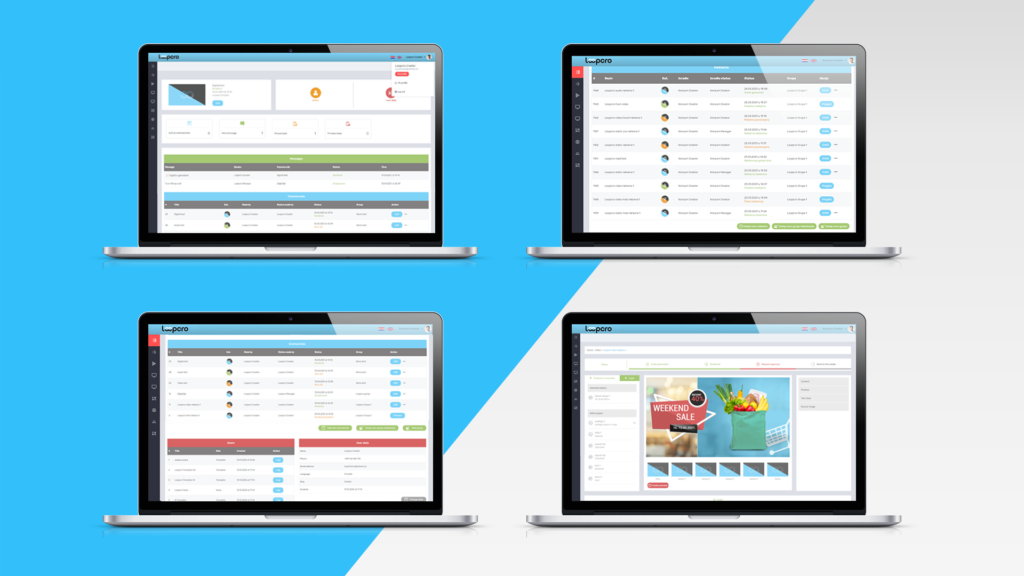
U Loopcro aplikaciji smo se držali tih pravila. Upotrebom specifičnih boja smo omogućili lakšu preglednost na stranici te lakšu navigaciju budućim korisnicima. Boje su upotrebljive i u monokromatskom obliku za ljude koji imaju poremećaje prepoznavanja boja. Sa dizajnom funkcionalne navigacije, omogućili smo da je aplikacija lako upotrebljiva i u mobilnoj verziji, i na računalu. Pošto se mobilne aplikacije upotrebljavanju prstima, bitno je da su dizajn elementi lako dostupni. Svi bitniji elementi se trebaju nalaziti na dnu zaslona kako bi ih korisnici mogli dokučiti sa palcem.
Više članaka o UX i UI dizajn te izradi web stranica i mobilnih aplikacija možete naći na našem blogu.
Za više naših radova, posjetite naš portfolio.
Ukoliko vam treba dizajn i izrada mobilnih aplikacija ili web stranica slobodno nam se javite putem emaila ili kontakt obrasca.
Zale Dizajn Studio