Loopcro :: UI/UX
graphic design :: UI design :: UX design :: mobile application design :: web application design :: branding :: visual identity :: logo design
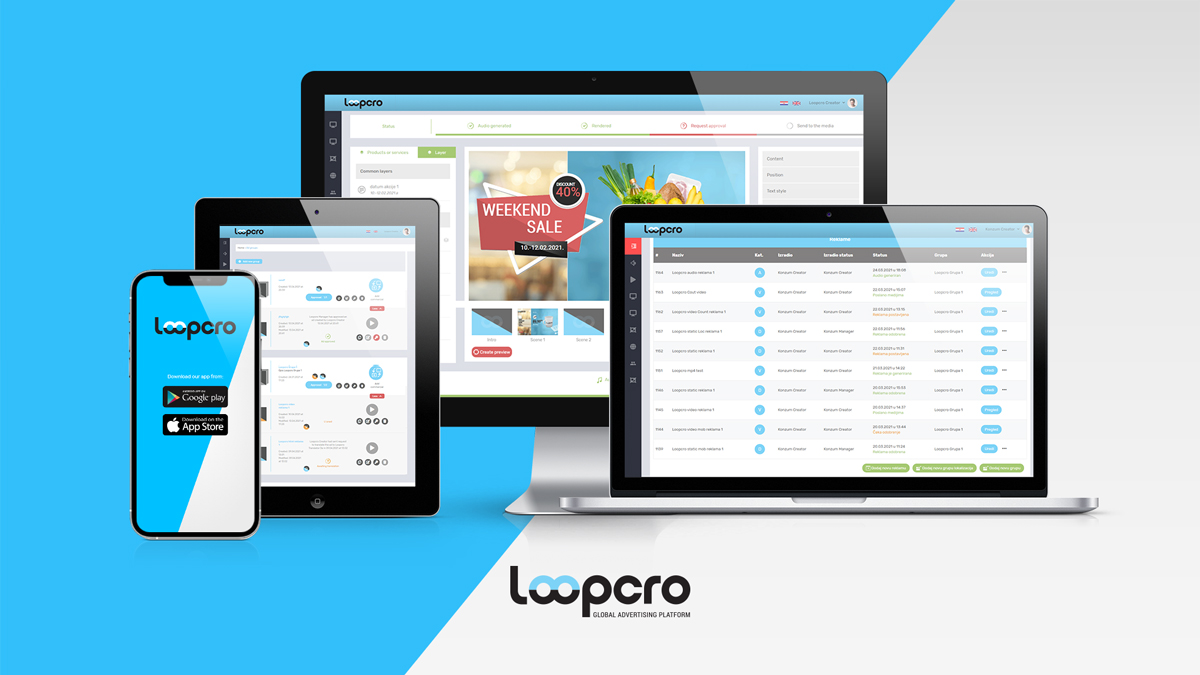
Design and development of mobile and web applications for Loopcro

We created UX/UI design for the Loopcro company from Zagreb, Crotia for their web and mobile application. The company came up with an idea for an app and needed help with the design.
What are UX and UI design?
UX and UI design are terms that we encounter a lot nowadays. App development is on the rise and many companies are looking to create mobile or web apps to improve their customer experience and boost sales. UX design is an abbreviation of User Experience, and UI of User Interface. UX usually includes the entire design of the application (from choosing colors, layout design, individual design elements, etc.), and UI is part of that process, but the focus is more on the use of the application, than its appearance. With UI, it is important that the communication between the application and the user is uninterrupted, simple and functional.
Rules for good UX design
One of the most important things to remember about UX design is that you don’t try to invent something completely different and special. Clients are already used to mobile phones and apps and expect certain items to be in a certain places. Very often there is a good reason for this, such as better visibility of the application and its easier use. It’s okay to change some things, of course, but don’t be tempted to innovate how apps are used. Because of this, the application could encounter resistance from users and so become unsuccessful. We want users to use the application as much as possible, to make it simple and easy to use. Also, don’t overwhelm the user with information. Emphasize the most important things with your design. Remove unnecessary text and design elements. Focus only on what is really important.
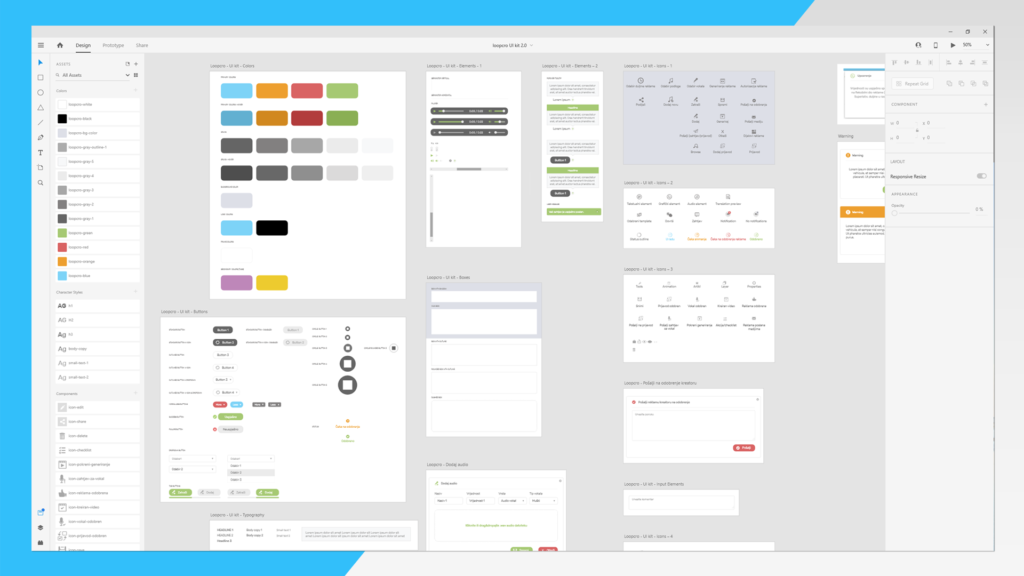
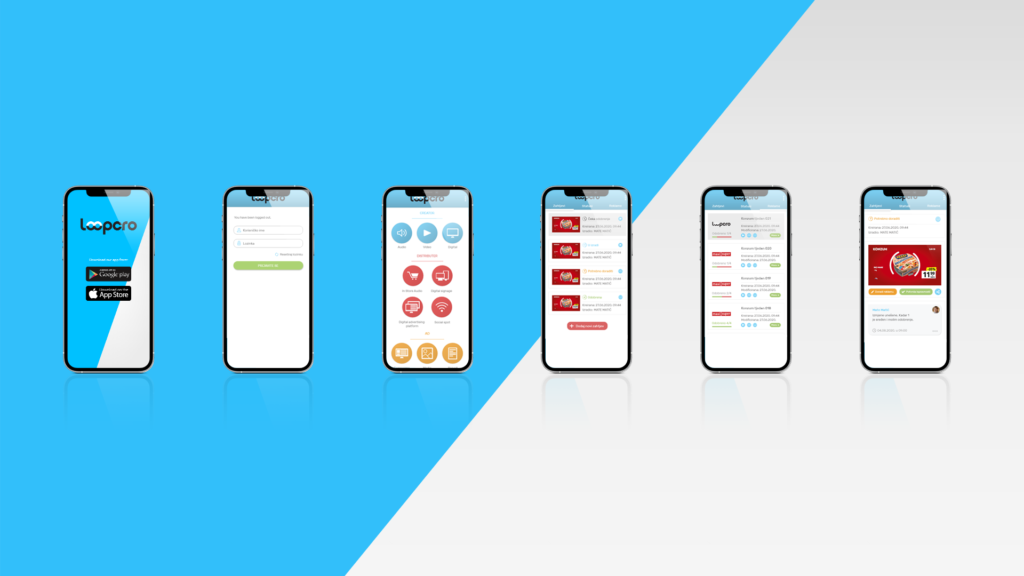
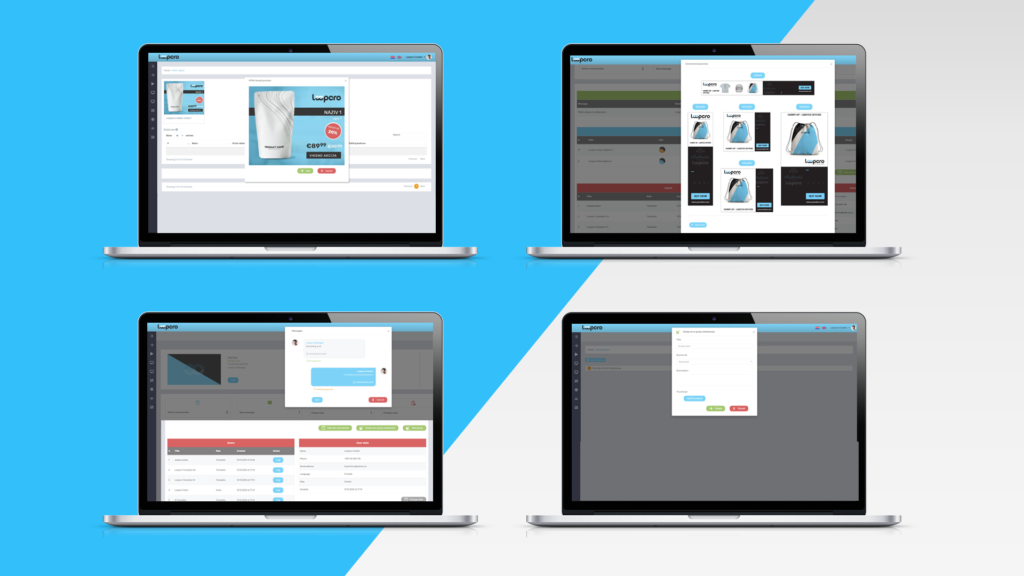
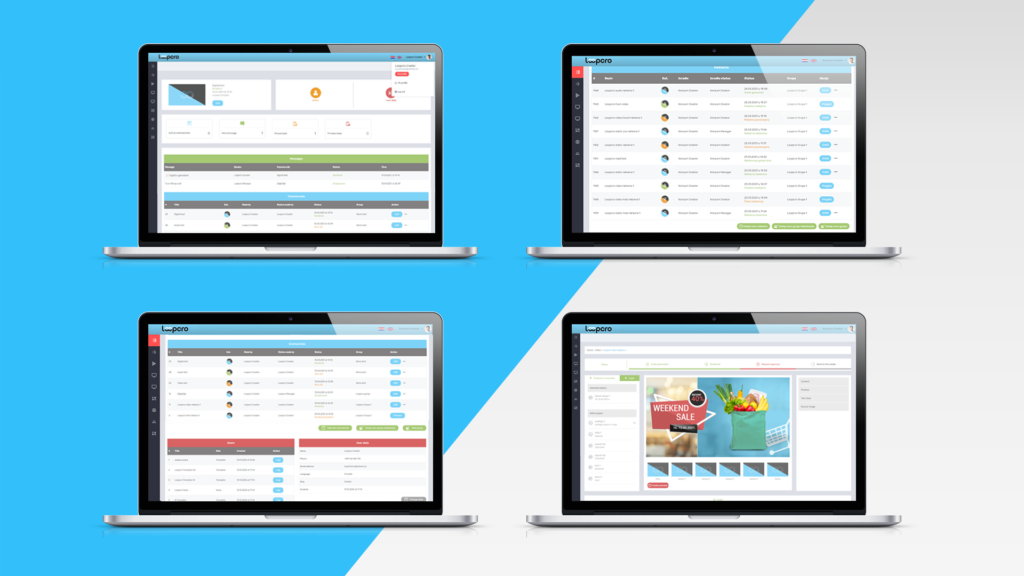
In the Loopcro application, we followed those rules. By using specific colors, we have enabled easier visibility on the page and easier navigation for future users. The colors are also usable in monochromatic form for people who have color recognition disorders. With the design of functional navigation, we have made the application easy to use both in the mobile version and on the computer. Since mobile applications are used with fingers, it is important that design elements are easily accessible. All important elements should be located at the bottom of the screen so that users can reach them with their thumb.
You can find more articles about UX and UI design and creating websites and mobile applications on our blog.
For more of our work, visit our portfolio.
If you need the design and creation of mobile applications or websites, feel free to contact us via email or contact form.
Zale Design Studio