Wireframe for Beginners: Basics of Wireframe Design
A wireframe is a visual guide for mapping out the structure of a website or application. It helps to plan the layout and identify potential problems before starting to build the user interface. The main goal of wireframing is to reduce the time spent redoing things and increase the likelihood that the finished product will be easy to use.
Reducing scope, focusing on core features, and early identification of potential product issues make wireframing a critical tool for UX design.
In this article, we’ll give you an overview of wireframes and how you can use them to improve your design process.
What is a wireframe?
A wireframe is a low-fidelity design tool used to create a skeleton version of a website, mobile app, or product. Wireframes are used early in the design process to help define the structure of the design and how users will interact with it. They can be created using a variety of methods, from pen and paper to more complex software, such as Adobe XD.
While wireframes are traditionally used to communicate the structure of a design, they can also be used to explore different design solutions, test user flows, and create interactive prototypes.

Types of wireframes
There are a number of different types of wireframes, each with their own advantages and disadvantages. The most common types are:
Low fidelity wireframe
Low fidelity wireframes are created quickly and easily. They don’t require a lot of detail, which makes them ideal for the early stages of the design process.
Medium fidelity wireframe
Medium fidelity wireframes are more detailed than low fidelity wireframes. They include more information about the appearance and content of the design. Medium fidelity wireframes are typically used in more advanced stages of the design process.
High fidelity wireframes
High fidelity wireframes are the most detailed type of wireframe. They include detailed information about the layout, content and visual elements of the design. They are more detailed and realistic. High fidelity wireframes are usually used in the later stages of the design process.
A high fidelity wireframe is probably the most commonly used type. This type of wireframe gives a broad overview of the entire website or application. It can include things like a home or landing page, menus, and the typical path a user takes when using a product. It’s useful to see if a website or app will work the way you want it to. It also helps to identify possible problems with the website or app. For example, you might notice that the flow of the home page is not logical or that you do not have enough space for important information.
Interactive wireframe
Interactive wireframes are designed to be used as prototypes. They allow users to interact with the design, helping you test user flows and gather feedback.
The type of wireframe you use will depend on the project requirements and stage of the design process. Low fidelity wireframes are ideal for the early stages when you are exploring different design solutions. For more complex projects, medium or high fidelity wireframes, or interactive wireframes may be a better choice.
What is the difference between a wireframe and a prototype?
A prototype is a high-fidelity version of a design that allows users to interact with it. Prototypes are usually created after the wireframing stage and can be used to test user flows and gather feedback.
Wireframe:
Wireframes are low-fidelity designs used to define the structure of a design.
Prototypes:
Prototypes are high-fidelity designs that allow users to interact with the design.
Both wireframes and prototypes are important tools in the design process. Wireframes are used to define the design structure, while prototypes are used to test user flows and gather feedback.
Advantages of wireframe design
Wireframe design offers a number of advantages, including:
- Ability to rapidly prototype designs
- Increased clarity for designers and other members of the company
- The possibility of testing different design solutions
- Improved communication between team members
Wireframe design helps you plan the layout of a website or mobile app and identify potential problems before they become expensive and time-consuming. By doing it right from the start, you can reduce the chance of design errors.
You will also reduce the time required to create the final product. This is especially useful when dealing with teams where everyone can pitch ideas and find problem areas before the project is in full swing. Wireframes are great for mapping out basic features and timelines before you design the user interface. This process allows you to focus on the key features of the product first. You can do this without worrying about aesthetic or design issues.

When should you use wireframes?
Wireframing is a process that is useful at any stage of the design process. You can use it to come up with a rough idea for a new product or to identify problems with an existing product or prototype.
Wireframing is especially useful when you have a team of people working on a single product. You might have designers, developers, product owners, and clients all trying to get to the product. Wireframes give everyone a way to communicate their ideas and see what others think. They make it possible to shift the focus from visual design to functionality. This way, you can more easily put your ideas on paper and present them to others.
Wireframe creation process
In order to create an effective wireframe, you need to keep a few key things in mind. First and foremost, a wireframe should be simple and easy to understand. There is no need to add unnecessary elements or make it overly complex. The goal is to create a basic blueprint of the site or app so you can better understand how it will flow and what features it will need. In addition, the wireframe should be flexible and easy to change. As the project evolves, so should your framework. Remember, the purpose of a wireframe is to help you map out your project and make sure it’s on track.
Creating a wireframe is a simple process that involves several steps:
1. Define the purpose of the wireframe.
2. Determine the target audience.
3. Select the wireframe type.
4. Sketch the layout.
5. Add content and visuals.
6. Test and revise the wireframe.
7. Finish the wireframe.
Start with an idea: you can’t create anything if you don’t have a goal. Start with a general idea of what you want to create.
Write down your core features: Now that you have an idea in mind, look at each feature and decide if it is essential.
Sketch out the flow and design of your product: This is where you get into the nitty-gritty of your design. Use your core features and mind map to sketch out the flow and design of your product.
Test your design: Once you have a basic design, test it. This may include user testing or testing designs with other designers.

TOOLS
There are several different ways to make a wireframe. The method you choose will depend on your needs.
Balsamiq:
Balsamiq is a popular wireframe design tool known for its ease of use and simplicity. It offers a wide range of features and templates that make wireframe design fast and easy. However, one downside of Balsamiq is that it can be challenging to create more complex designs.
Adobe XD:
Adobe XD is a powerful framework design tool that offers a wide range of features and capabilities. It is ideal for designers who want to create complex and detailed wireframes. However, Adobe XD can be challenging to learn and use, and is also a more expensive option.
InVision:
InVision is a digital product design platform that offers a variety of features and tools for creating detailed and complex frames. It is ideal for designers who want to create digital prototypes. However, one downside to InVision is that it is a more expensive option.
Sketch:
Sketch is another popular framework design tool known for its flexibility and ease of use. It offers a wide range of features and options that make it an excellent choice for both beginners and experienced designers. However, one downside to Sketch is that it can be challenging to create more complex designs.
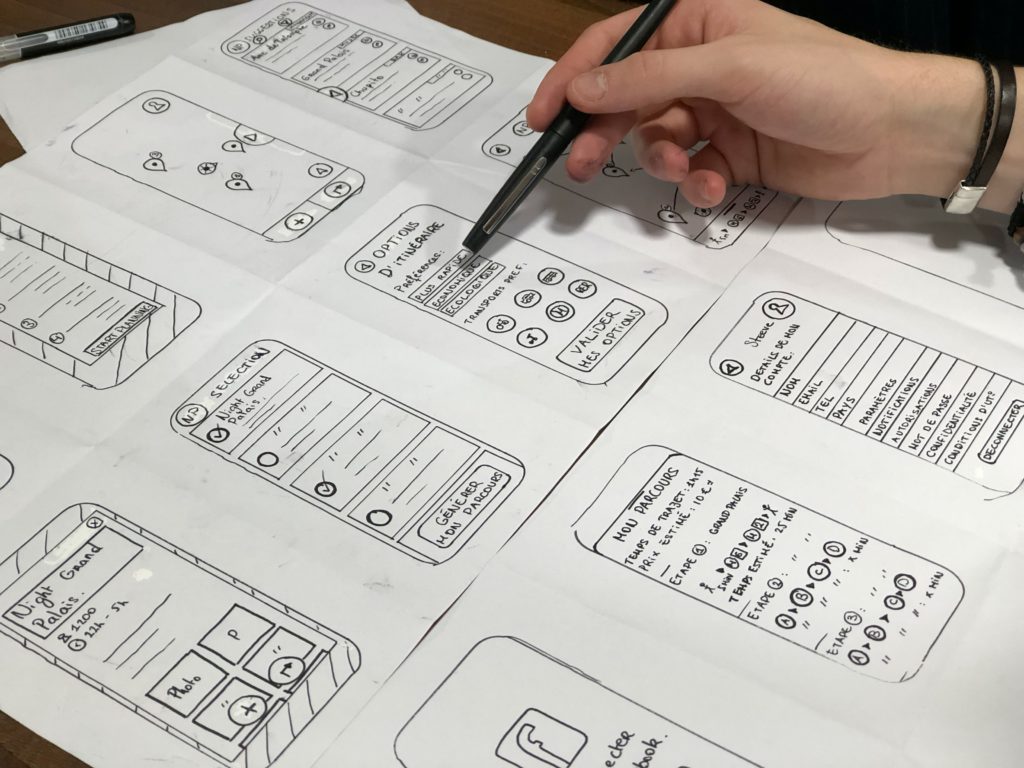
Pencil and paper are a great way to quickly sketch ideas and concepts. It is also a very cheap option. However, one downside to using pen and paper is that it can be difficult to create more complex designs.
Whiteboards:
Boards are a great way to brainstorm and collaborate with others on wireframe designs. However, one disadvantage of using whiteboards is that they are difficult to transport and store.
There is no one size fits all when it comes to choosing the right tool for your frame design needs. The best way to determine which tool is right for you is to experiment with different options and see what works best for your specific needs.
How can you use wireframes in your design process?
There are several ways you can use wireframes in your design process.
Wireframes can be used for:
– Researching different design solutions
– Testing user flows
– Creating interactive prototypes
– Communicating the design structure
What should you include in a wireframe?
The level of detail in a wireframe will depend on the stage of the design process and the needs of the project. But in general, you should include the following elements in your frames:
- A header that includes the name of the website, application, or product
- Navigation menu
- Main content area
- Sidebar content
- Footer content
CONCLUSION
Wireframe design is an essential tool for any designer, whether you’re just starting out or a seasoned professional. By using wireframes you can improve the quality of your designs and save time and resources in the design process.
If you need the design and development of a website or mobile app, feel free to contact us via email or contact form.
For more articles on graphic design, visit our blog.
Thank you for reading!





