Wireframe za početnike: Osnove Wireframe dizajna
Wireframe je vizualni vodič za mapiranje strukture neke web stranice ili aplikacije. Pomaže u planiranju izgleda i prepoznavanju potencijalnih problema prije nego se počne graditi korisničko sučelje. Glavni cilj wireframinga je smanjiti vrijeme provedeno u prepravljanju stvari i povećati vjerojatnost da će gotov proizvod biti jednostavan za korištenje.
Smanjenje opsega, fokusiranje na temeljne značajke i rano prepoznavanje potencijalnih problema s proizvodom čine wireframing kritičnim alatom za dizajn UX-a.
U ovom članku dat ćemo vam pregled žičanih okvira i kako ih možete koristiti za poboljšanje procesa dizajna.
Što je žičani okvir (wireframe)?
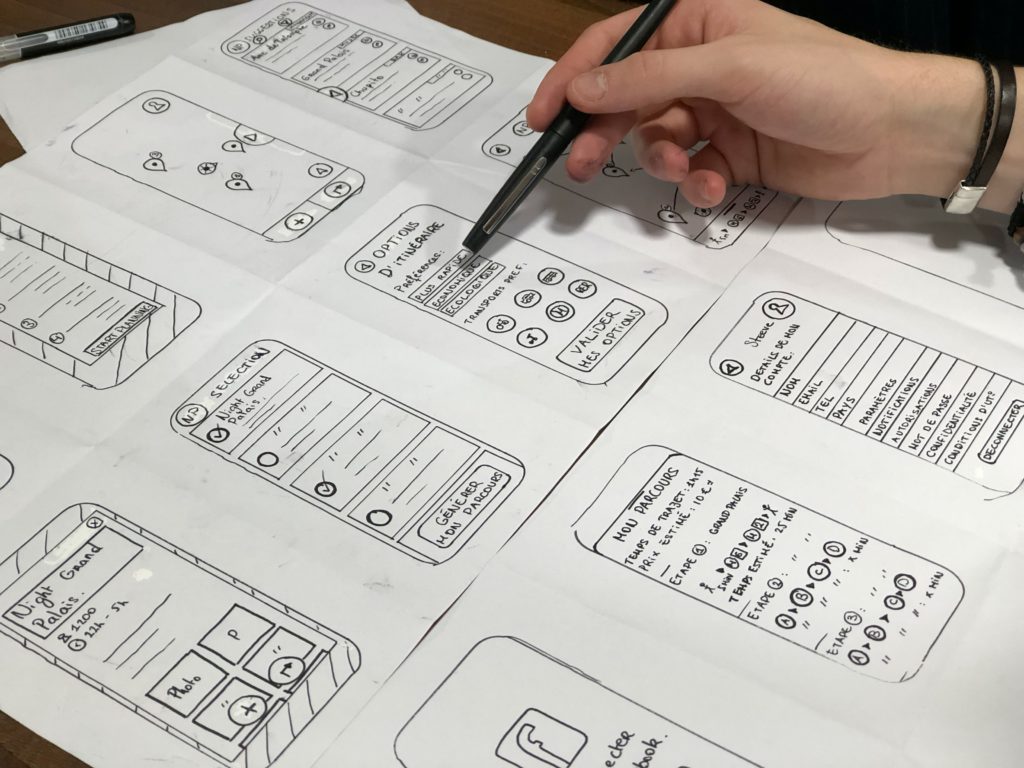
Wireframe je alat za dizajn niske vjernosti koji se koristi za izradu skeletne verzije web stranice, mobilne aplikacije ili proizvoda. Žičani okviri koriste se rano u procesu dizajna kako bi pomogli definirati strukturu dizajna i način na koji će korisnici s njim komunicirati. Mogu se izraditi različitim metodama, od olovke i papira do složenijeg softvera, poput Adobe XD.
Dok se wireframi tradicionalno koriste za komuniciranje strukture dizajna, oni se također mogu koristiti za istraživanje različitih dizajnerskih rješenja, testiranje korisničkih tokova i stvaranje interaktivnih prototipova.

Vrste žičanih okvira (wireframa)
Postoji niz različitih vrsta wireframa, od kojih svaka ima svoje prednosti i nedostatke. Najčešći tipovi su:
Wireframe niske vjernosti
Žičani okviri niske vjernosti stvaraju se brzo i jednostavno. Ne zahtijevaju puno detalja, što ih čini idealnim za rane faze procesa dizajna.
Wireframe srednje vjernosti
Žičani okviri srednje vjernosti detaljniji su od žičanih okvira niske vjernosti. Oni uključuju više informacija o izgledu i sadržaju dizajna. Žičani okviri srednje vjernosti obično se koriste u naprednijim fazama procesa projektiranja.
Wireframe visoke vjernosti
Žičani okviri visoke vjernosti su najdetaljniji tip žičanog okvira. Oni uključuju detaljne informacije o izgledu, sadržaju i vizualnim elementima dizajna. Detaljniji su i realističniji. Žičani okviri visoke vjernosti obično se koriste u kasnijim fazama procesa dizajna.
Wireframe visoke razine vjerojatno je tip koji se najčešće koristi. Ova vrsta žičanog okvira daje široki pregled cijele web-lokacije ili aplikacije. Može uključivati stvari kao što su početna ili odredišna stranica, izbornici i uobičajeni put koji korisnik slijedi kada koristi proizvod. Korisan je da vidite hoće li web-lokacija ili aplikacija raditi onako kako želite. Također pomaže identificirati moguće probleme s web-lokacijom ili aplikacijom. Na primjer, mogli biste primijetiti da tok početne stranice nije logičan ili da nemate dovoljno mjesta za važne informacije.
Interaktivni wireframe
Interaktivni žičani okviri dizajnirani su da se koriste kao prototipovi. Korisnicima omogućuju interakciju s dizajnom, pomažući vam da testirate korisničke tokove i prikupite povratne informacije.
Vrsta wireframa koji koristite ovisit će o zahtjevima projekta i fazi procesa dizajna. Žičani okviri niske vjernosti idealni su za rane faze kada istražujete različita dizajnerska rješenja. Za složenije projekte, žičani okviri srednje ili visoke vjernosti, ili interaktivni žičani okviri mogu biti bolji izbor.
Koja je razlika između žičanog okvira i prototipa?
Prototip je verzija dizajna visoke vjernosti koja korisnicima omogućuje interakciju s njim. Prototipovi se obično stvaraju nakon faze wireframinga i mogu se koristiti za testiranje korisničkih tokova i prikupljanje povratnih informacija.
Wireframe:
Žičani okviri su dizajni niske vjernosti koji se koriste za definiranje strukture dizajna.
Prototipovi:
Prototipovi su dizajni visoke vjernosti koji korisnicima omogućuju interakciju s dizajnom.
I žičani okviri i prototipovi važni su alati u procesu dizajna. Žičani okviri koriste se za definiranje strukture dizajna, dok se prototipovi koriste za testiranje korisničkih tokova i prikupljanje povratnih informacija.
Prednosti wireframe dizajna
Wireframe dizajn nudi brojne prednosti, uključujući:
- Sposobnost brze izrade prototipa dizajna
- Povećana jasnoća za dizajnere i dionike
- Mogućnost testiranja različitih dizajnerskih rješenja
- Poboljšana komunikacija između članova tima
Wireframe dizajn pomaže da isplanirate izgled web stranice ili mobilne aplikacije i identificirate potencijalne probleme prije nego što postanu skupi i dugotrajni. Čineći to ispravno od samog početka, možete smanjiti mogućnost pogrešaka u dizajnu.
Također ćete skratiti vrijeme potrebno za izradu konačnog proizvoda. Ovo je posebno korisno u kada se radi o timovima gdje svatko može iznijeti ideje i pronaći problematična područja prije nego što projekt bude u punom zamahu. Wireframi izvrsni su za mapiranje osnovnih značajki i vremenskih okvira prije nego što dizajnirate korisničko sučelje. Ovaj postupak omogućuje da se najprije usredotočite na ključne značajke proizvoda. To možete učiniti bez brige o estetskim ili dizajnerskim problemima.

Kada biste trebali koristiti žičane okvire?
Wireframing je proces koji je koristan u bilo kojoj fazi procesa dizajna. Možete ga koristiti za osmišljavanje grube ideje za novi proizvod ili identificiranje problema s postojećim proizvodom ili prototipom.
Wireframing je osobito koristan kada imate tim ljudi koji rade na jednom proizvodu. Možda imate dizajnere, programere, vlasnike proizvoda i klijente koji svi pokušavaju doći do proizvoda. Žičani okviri svima daju način da komuniciraju svoje ideje i vide što drugi misle. Omogućuju prebacivanje fokusa s vizualnog dizajna na funkcionalnost. Tako svoje ideje lakše stavljate na papir i prezentirate ih drugima.
Proces izrade wireframa
Kako biste stvorili učinkovit wireframe, morate imati na umu nekoliko ključnih stvari. Prvo i najvažnije, žičani okvir trebao bi biti jednostavan i lako razumljiv. Nema potrebe dodavati nepotrebne elemente ili ga činiti pretjerano složenim. Cilj je stvoriti osnovni nacrt web-lokacije ili aplikacije kako biste mogli bolje shvatiti kako će teći i koje će značajke trebati. Osim toga, wireframe trebao bi biti fleksibilan i lak za promjenu. Kako se projekt razvija, tako bi se trebao razvijati i vaš okvir. Upamtite, svrha wireframea je da vam pomogne u mapiranju vašeg projekta i osigura da je na pravom putu.
Stvaranje žičanog okvira jednostavan je postupak koji uključuje nekoliko koraka:
1. Definirajte svrhu wireframa.
2. Odredite ciljanu publiku.
3. Odaberite vrstu okvira.
4. Skicirajte izgled.
5. Dodajte sadržaj i vizualne elemente.
6. Testirajte i revidirajte žičani okvir.
7. Završite žičani okvir.
Počnite s idejom: ne možete ništa stvoriti ako nemate cilj. Počnite s općom idejom o tome što želite stvoriti.
Zapišite svoje temeljne značajke: Sada kada imate ideju na umu, pogledajte svaku značajku i odlučite je li ključna.
Skicirajte tok i dizajn svog proizvoda: Ovdje ulazite u sitnice svog dizajna. Upotrijebite svoje temeljne značajke i mentalnu mapu kako biste skicirali tijek i dizajn svog proizvoda.
Testirajte svoj dizajn: kada imate osnovni dizajn, testirajte ga. To može uključivati korisničko testiranje ili testiranje dizajna s drugim dizajnerima.

Alati
Postoji nekoliko različitih načina za izradu okvira. Metoda koju odaberete ovisit će o vašim potrebama.
Balsamiq:
Balsamiq je popularan alat za dizajn wireframa koji je poznat po lakoći upotrebe i jednostavnosti. Nudi širok raspon značajki i predložaka koji čine wireframe dizajn brzim i lakim. Međutim, jedna loša strana Balsamiqa je to što može biti izazovno stvoriti složenije dizajne.
Adobe XD:
Adobe XD moćan je alat za dizajn okvira koji nudi širok raspon značajki i mogućnosti. Idealan je za dizajnere koji žele stvoriti složene i detaljne žičane okvire. Međutim, Adobe XD može biti izazovan za učenje i korištenje, a također je i skuplja opcija.
InVision:
InVision je platforma za dizajn digitalnih proizvoda koja nudi niz značajki i alata za stvaranje detaljnih i složenih okvira. Idealan je za dizajnere koji žele stvoriti digitalne prototipove. Međutim, jedna loša strana InVisiona je ta što je skuplja opcija.
Sketch:
Sketch je još jedan popularan alat za dizajn okvira koji je poznat po svojoj fleksibilnosti i jednostavnosti korištenja. Nudi širok raspon značajki i opcija koje ga čine izvrsnim izborom i za početnike i za iskusne dizajnere. Međutim, jedna loša strana Sketch-a je to što može biti izazovno stvarati složenije dizajne.
Olovka i papir odličan su način za brzo skiciranje ideja i koncepata. To je također vrlo jeftina opcija. Međutim, jedna loša strana korištenja olovke i papira je ta što može biti teško stvoriti složenije dizajne.
Ploče:
Ploče su izvrstan način za razmišljanje i suradnju s drugima na dizajnu okvira. Međutim, jedan nedostatak korištenja ploča je taj što ih je teško transportirati i skladištiti.
Ne postoji jedno rješenje za sve kada je u pitanju odabir pravog alata za vaše potrebe dizajna okvira. Najbolji način da odredite koji je alat pravi za vas jest eksperimentirati s različitim opcijama i vidjeti što najbolje odgovara vašim specifičnim potrebama.
Kako možete koristiti žičane okvire u svom procesu dizajna?
Postoji nekoliko načina na koje možete koristiti žičane okvire u svom procesu dizajna.
Žičani okviri mogu se koristiti za:
– Istraživanje različitih dizajnerskih rješenja
– Testiranje tokove korisnika
– Stvaranje interaktivnih prototipova
– Komuniciranje strukture dizajna
Što biste trebali uključiti u žičani okvir?
Razina detalja u wireframu ovisit će o fazi procesa dizajna i potrebama projekta. Ali općenito, trebali biste uključiti sljedeće elemente u svoje okvire:
- Zaglavlje koje uključuje naziv web stranice, aplikacije ili proizvoda
- Navigacijski izbornik
- Glavno područje sadržaja
- Sadržaj bočne trake
- Sadržaj podnožja
Zaključak
Wireframe dizajn bitan je alat za svakog dizajnera, bilo da tek počinjete ili ste iskusni profesionalac. Korištenjem wireframea možete poboljšati kvalitetu svojih dizajna i uštedjeti vrijeme, i resurse u procesu dizajna.
Ukoliko trebate dizajn i izradu web stranice ili mobilne aplikacije, slobodno nas kontaktirajte putem maila ili kontakt obrasca.
Za više članaka o grafičkom dizajnu, posjetite naš blog.
Hvala na čitanju!





