Mobilne aplikacije (UI/UX dizajn) :: Malo o povijesti, malo o teoriji, malo o dizajnu
Imate tvrtku i želite za svoje usluge ili proizvode razviti mobilnu aplikaciju, ili pak imate novu ideju za koju je potrebna mobilna aplikacija, a ne znate gdje početi, kome se obratiti niti kako izgleda dobro dizajnirana aplikacija? U ovom blogu ćemo vam dati odgovore na sva ta pitanja te vam približiti neke pojmove koje ste možda čuli, ali niste znali što točno znače.
Malo povijesti
Od mobilnih aplikacija danas ne možemo pobjeći. Naše najdraže društvene mreže, trgovine odjećom i portali s vijestima imaju svoje mobilne aplikacije. Također su postale nezaobilazan alat za učenje pa tako sada možemo naučiti strane jezike, kuhati, programirati pa čak i dovesti tijelo u formu samo uz pomoć aplikacija. Kako su aplikacije postale toliko popularne? Ipak smo pristup svim tim informacijama imali i prije njih putem web stranica. Sve je zapravo počelo razvitkom i popularizacijom pametnih telefona. Svi se sjećamo igrica na starijim modelima mobitela, poput popularne zmije na Nokia telefonima. Tada to nismo zvali aplikacijama, već značajkama nekog telefona, a u to su spadali i kalkulatori, kalendari, igrice i sl.
Međutim, aplikacije kakve imamo danas te revoluciju u mobilnim aplikacijama možemo najviše zahvaliti Stevu Jobsu, koji je sa svojim iPhoneom 3G promijenio cijelu industriju. Naime, i prijašnji modeli iPhonea su došli s mnogim značajkama poput mapa, slika, vremenske prognoze i dr. međutim ono što se promijenilo kod 3G modela, koji je predstavljen 2008., je mogućnost da tvrtke izvan Applea mogu kreirati aplikacije koje će biti dostupne na iPhone uređajima. Te iste godine je pokrenut AppStore s 500 aplikacija i 10 milijuna aplikacija skinutih u samo prvih par dana. To je pokrenulo cijelu industriju mobilnih aplikacija koji su vidjeli koliki doseg i važnost aplikacije imaju. Četiri godine kasnije, Google je pokrenuo i svoju verziju trgovine za aplikacije Google Play, u kojoj su aplikacije napravljene prilagođeno za android telefone.

Zašto volimo mobilne aplikacije?
Mobilne aplikacije su popularne jer ih možemo brzo skinuti na naše uređaje, dostupne su nam na pametnim uređajima, poput mobilnih telefona, tableta, televizora ili pametnih satova. Također su jednostavne za korištenje te zadovoljavaju našu želju za brzo dostupnim informacijama i zabavom na lagan način. Ono što ih razlikuje od web stranica je mogućnost klizanja (skrolanja od eng. scrolling) kroz sadržaj, prilagođeni izbornici, push obavijesti i brzo učitavanje. Također broj korisnika pametnih uređaja, pogotovo mobilnih telefona je mnogo veći od svakodnevnih korisnika računala, a time i web stranica.
Mobilne aplikacije su došle daleko u svom napretku od Steve Jobsovog 3G iPhona, a njihova važnost je i danas neupitna.
Kada pričamo o razvoju, dizajnu i izradi mobilnih aplikacija neki pojmovi se stalno ponavljaju, poput UI/UX dizajna, beta verzija, bugova, backenda, CRM-a i sl. Više o tim pojmovima ćemo razgovarati u budućem blogu gdje ćemo pojasniti terminologiju. Ne samo razvoja mobilnih aplikacija, već i općenito grafičkog dizajna, programiranja i marketinga. U ovom blogu ćemo pojasniti samo neke skraćenice i izraze koji su direktno vezani za izradu i dizajn aplikacija.
Što su UI i UX dizajn?
UI (eng. user interface) je korisničko sučelje, u ovom kontekstu, mobilnih aplikacija. UI dizajn u mobilnim aplikacijama podrazumijeva izradu svega sa čime korisnik ima interakciju i što vidi u aplikaciji. UX (eng. user experience) ili korisničko iskustvo je optimizacija aplikacije za učinkovitu i ugodnu upotrebu. Iako se ova dva pojma često koriste zajedno, radi se o dva različita procesa. Naime UI dizajn je dio UX dizajna. Iako se UI i UX dizajn koriste i kod izrade web stranica, ovdje ćemo se zadržati samo na dizajnu mobilnih aplikacija.
UI dizajn je grafički dizajn korisničkog sučelja aplikacije, od odabira odgovarajuće tipografije i boja, dizajna layouta, izrade dizajn elemenata poput ikona te optimizacija aplikacija na različite uređaje.
UX dizajn je proces koji ima mnoge elemente, a kako smo rekli UI dizajn je jedan od njih.
Ostali elementi su istraživanje:
- tko su korisnici aplikacije
- kako će upotrebljavati aplikaciju
- koje su im želje
- brainstorming
- izrada dijagrama koji ocrtavaju korake koje bi korisnik mogao upotrijebiti dok koristi aplikaciju te izrada kostura kako bi UI trebao izgledati i koje komponente bi trebao sadržavati
Nakon ovog koraka obično se izrađuje i dovršava UI dizajn; zadnji dio je samo testiranje aplikacije na korisnicima kako bi dobili bolju predodžbu o tome kako korisnici koriste aplikaciju, s kojim dijelovima imaju veću interakciju, kako reagiraju na pojedine elemente i sl.
Na što treba paziti kod dizajna mobilnih aplikacija?
Jedna od najbitnijih stvari na koju treba paziti kod izrade mobilnih aplikacija je pristupačnost. Želimo da su svi elementi, koje korisnik treba za upotrebu aplikacije, lako dostupni, vidljivi, dobro organizirani i dizajnirani. Kod upotrebe aplikacije ima nešto što se zove „the thumb zone“ (zona palca), što znači da najbitnije elemente koji želimo da korisnici najviše koriste, treba staviti na dno i sredinu aplikacije gdje su korisniku lako dostupni za interakciju.

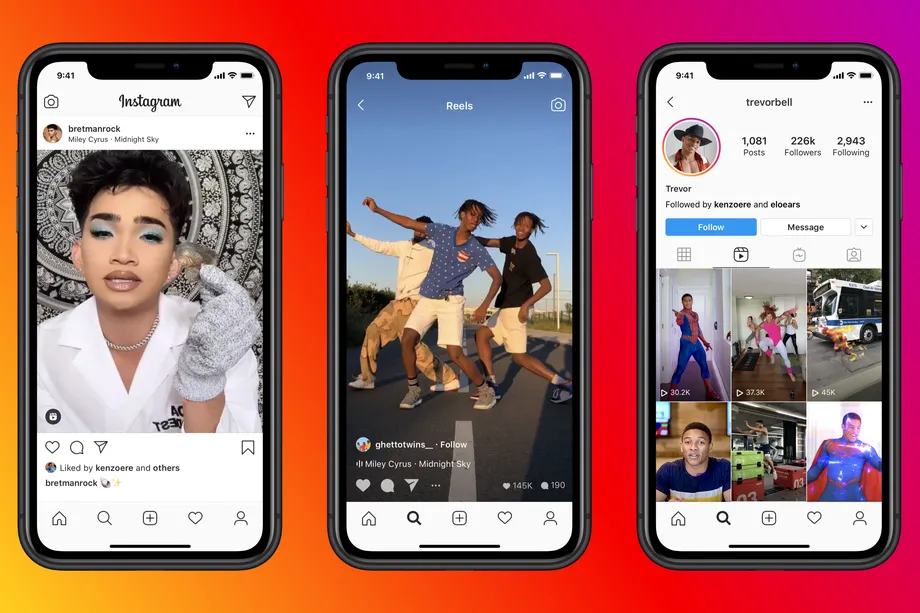
Koliko je taj dizajn element bitan možemo vidjeti kod nedavne promjene UI i UX dizajna Instagrama.
Instagram je, prije pojave i popularnosti TikToka, na dnu aplikacije imao ikonu plus kojoj je zadaća bila dodavanje sadržaja na aplikaciju te „like“ ikonu gdje su korisnici vidjeli obavijesti aplikacije. Nakon pojave TikToka i popularizacije kratkih video sadržaja, Instagram je odlučio izmijeniti cijeli user experience svoje aplikacije kao odgovor na novu konkurenciju. Tako su te dvije ikone pomaknute sa zone palca na gornji dio aplikacije, a glavno mjesto su dobile ikone za pregledavanje reelsa (video sadržaj poput onog na TikToku), za kupovinu (Instagram želi da influenceri koriste Instagram za prodaju svojih proizvoda direktno korisnicima), ikona za pretraživanje i direktni link na korisnički profil. Na ovom primjeru možemo vidjeti važnost dobrog UX i UI dizajna. S manjim preinakama, cijela aplikacija je dobila novi fokus i novi smjer.


Navigacija
Navigacijska traka, pogotovo u tom već navedenom donjem dijelu aplikacije, treba biti dovoljno velika kako bi bila lako upotrebljiva za palac. Cilj je izbjeći usku traku i sitne ikone gdje bi korisnik mogao pritisnuti jednu ili više pogrešnih ikona. Upotreba aplikacije treba biti glatko iskustvo, sa što manje distrakcija, a ovakvi detalji značajno utječu na zadovoljstvo korisnika prilikom upotrebe aplikacije.
Navigacija je izuzetno bitna kod izrade mobilnih aplikacija i odnosi se na čin pomicanja između zaslona aplikacije radi dovršetka zadatka. Korisnik se može kretati po aplikaciji u tri smjera: bočno, naprijed i obrnuto. Također, ima mnogo načina kako se mogu izraditi navigacijske trake pomoću kojih korisnik dobiva pristup svom sadržaju aplikacije. Nije svaka navigacija prikladna za svaki sadržaj, tako da se odabir vrste navigacije i njezinog dizajna prilagođava svakoj aplikaciji individualno. Bitno je da je korištenje aplikacije jednostavno i jasno. Pošto je tema navigacije unutar UI i UX dizajna opširna s njom ćemo se detaljnije pozabaviti u narednim blogovima.
Organizacija sadržaja
Aplikacije se najčešće upotrebljavaju na mobitelima čiji ekrani su malih dimenzija te iz tog razloga treba uzeti u obzir čitljivost iste. Može biti izazov staviti puno informacija na malu površinu, a da ne djeluje natrpano. U tome može pomoći odabir fontova, organizacija sadržaja na stranici (dizajn layouta) i odabir boja. Kod boja se dobro držati pravila 60-30-10: 60% sadržaja treba biti iste neutralne boje (dominantna boja), 30% treba biti boja komplementarna dominantnoj i 10% akcent boja (obično jarka boja) za pojedine sitne detalje na stranici. Odabir boja i fontova će ovisiti o sadržaju same aplikacije. Za neke aplikacije, poput prodaje igračaka, ćemo odabrati vesele jarke boje i zaobljeniju tipografiju, za druge, ozbiljnije aplikacije ćemo se držati neutralnijih tonova i fontova. Dobar dizajn će uvijek pratiti sadržaj i vrstu aplikacije te je učiniti što jednostavnijom i privlačnijom za njezine korisnike.
Više o teoriji boja te kako izabrati najbolju kombinaciju, možete pročitati u našem blogu na tu temu.
Najpopularnije aplikacije 2021.
Za kraj vam donosimo popis najpopularnijih aplikacija u 2021. godini, a po broju skidanja lako je zaključiti da je tržište za aplikacije veliko te se njihova važnost za poslovanje ne treba podcjenjivati:
1. TikTok :: 656 milijuna downloada
2. Instagram :: 545 milijuna downloada
3. Facebook :: 416 milijuna downloada
4. WhatsApp : 395 milijuna downloada
5. Telegram :: 329 milijuna downloada
6. Snapchat :: 327 milijuna downloada
7. Zoom :: 300 milijuna downloada
8. Facebook Messenger :: 268 milijuna downloada
9. CapCut :: 255 milijuna downloada
10. Spotify :: 203 milijuna downloada





