Teorija boja
Svi umjetnici, a time i grafički dizajneri, trebaju znati ne samo kako se pojedine boje slažu jedna s drugom, već i kako ih naš mozak doživljava te koje emocije izazivaju. To se zove teorija boja. Iako je ova tema izuzetno opširna i kompleksna, u ovom blogu ćemo se fokusirati na osnove.
Povijest
Prvu poznatu teoriju boja nam je dao Aristotel. On je vjerovao da je Bog poslao boje iz raja kroz božanstvenu zraku svjetla te da su sve boje došle iz bijele i crne. Boje je podijelio prema 4 elementa: zrak, voda, zemlja i vatra. Na ta razmišljanja se u 15. stoljeću nadovezao i Leonardo da Vinci, koji je u svom djelu „Traktat o slikarstvu“ posložio hijerarhiju šest boja ovim redom: bijela, žuta (zemlja), zelena (voda), plava (zrak), crvena (vatra) i crna.
Isaac Newton
Međutim, znanstveno razumijevanje boja i njihovo razvrstavanje dolazi 1666. godine kada je Isaac Newton, pomoću dvije prizme, primijetio da bijela svjetlost sadrži sve dugine boje te da se mogu identificirati i razvrstati. Riječ „spektar“ dolazi baš od njega. To je naziv koji je dao tome nizu boja koje proizvodi prizma. Newton je spektru dodijelio sedam boja, prema uzoru na glazbenu ljestvicu, ROYGBIV (red=crvena, orange=narančasta, yellow=žuta, green=zelena, blue=plava, indigo i violet=ljubičasta) koje je organizirao u krug.
Goethe
To je prva službena ljestvica oku vidljivih boja i početak znanstvenog istraživanja boja. Ono što je malo znano je da se Johann Wolfgang von Goethe suprotstavio Newtonovoj teoriji, tako što je tvrdio da boje nisu samo znanstveno mjerenje frekvencija već da one imaju psihološki efekt na svaku osobu koja ih gleda. Goetheovo mišljenje je bilo dobro prihvaćeno među umjetnicima. Iako je Goethe poznatiji po svojoj prozi i poeziji, on je smatrao knjigu „Teorija boja“ svojim najvažnijim djelom.

Credit: Rhododendrites, CC BY-SA 4.0 <https://creativecommons.org/licenses/by-sa/4.0>, via Wikimedia Commons
Color Wheel ili Krug boja
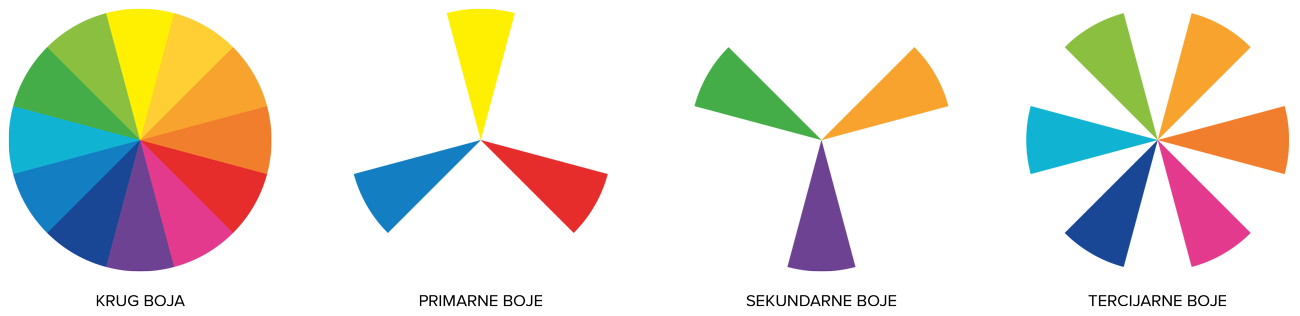
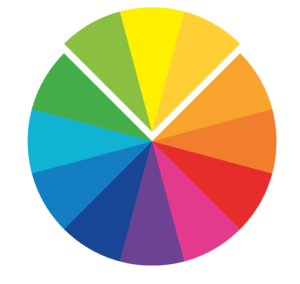
Ali vratimo se mi u današnje vrijeme i kako nam teorija boja može pomoći u dizajnu. Počet ćemo s tradicionalnim color wheelom ili krugom boja, kojeg je napravio Newton. Ovaj krug ste sigurno puno puta vidjeli. Da li ste znali da je on jedan od važnijih alata u korištenju boja? Prije nego krenemo s objašnjavanjem harmonije boja, idemo se pozabaviti nekim osnovnim pojmovima i čemu uopće služi krug boja.
Tradicionalni krug koji još zovemo RBY (prema imenima boja na engleskom jeziku: red, blue i yellow/crvena, plava i žuta) sadrži 12 boja koje dijelimo na primarne ili osnovne boje: plava, žuta i crvena; sekundarne boje koje nastaju miješanjem primarnih boja: zelena (plava i žuta), narančasta (žuta i crvena) i ljubičasta (crvena i plava) te tercijarne boje koje nastaju miješanjem primarnih (osnovnih) i sekundarnih boja: narančastocrvena, žutonarančasta, plavozelena (tirkizna), plavoljubičasta (indigo) i crvenoljubičasta (purpurna).

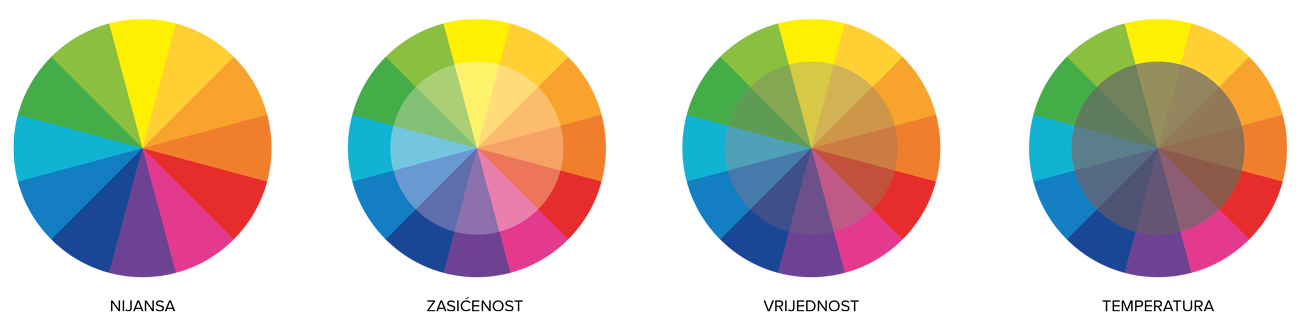
Svaka boja na krugu sadrži 4 svojstva:
1. Nijansa
Nijansa (eng. hue) u umjetnosti je jednostavno boja u svojoj najsnažnijoj i najčišćoj varijanti. Svaka od 12 boja na kotaču je 1 nijansa, koja sadrži u sebi i sve druge nijanse te boje.
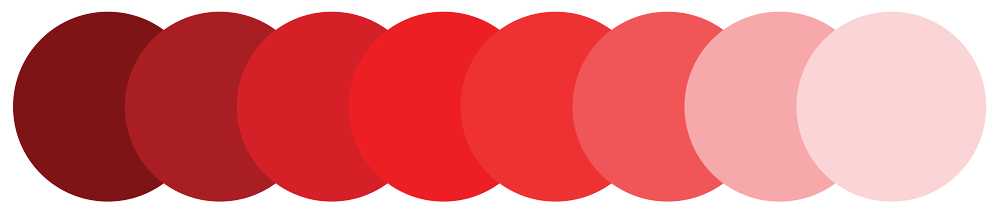
2. Zasićenost
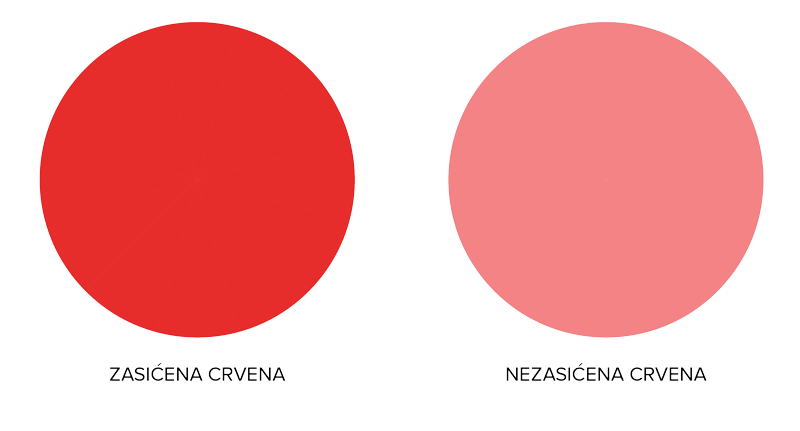
Označava intenzitet, čistoću i sivilo boje.
Uzmimo za primjer crvenu boju. U svojoj najvećoj zasićenosti imamo jarko crvenu boju, ali ako smanjimo zasićenje dobivamo blijedu ružičastu boju pa možemo ići sve do gubitka boje u sive nijanse.

Pogrešno korištenje saturacije jedan je od najvećih krivaca kada vidimo neuspjele kombinacije boje. Dizajneri upotrebljavaju ili previše, ili premalo saturacije pa dizajn često promaši cilj. Boja je snažan dizajn element te se treba pravilno koristiti. Problem kod zasićenosti boja je da mnogi dizajneri misle da ako upotrebljavaju „jače“ boje, dizajn će biti uočljiviji i time uspješniji. To nije uvijek tako. Snažno zasićene boje mogu preuzeti cijeli dizajn i napraviti ga negledljivim.
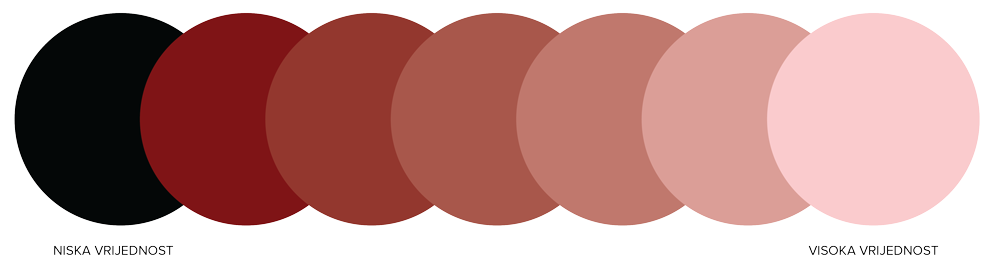
3. Vrijednost
Označava koliko je nijansa tamna ili svijetla ili, drugim riječima, koliko se svjetla reflektira u pojedinoj nijansi. Uzmimo opet primjer crvene boje. U ovom slučaju, za razliku od zasićenosti, ne gubimo boju već samo idemo u tamnije ili svjetlije verzije pojedine boje.

Ako dodamo boji bijelu boju dobivamo svijetlu nijansu (engl. tint), ako dodamo crnu dobivamo tamnu nijansu (engl. shade) te ako dodamo sivu boju dobivamo ton neke nijanse (engl. tone).
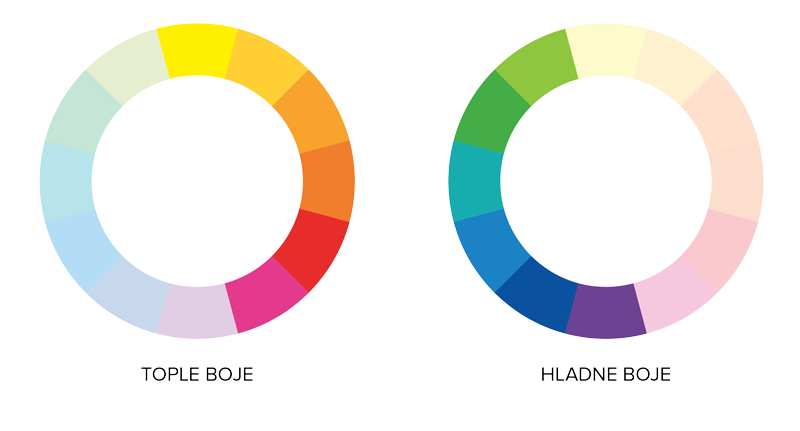
4. Temperatura
Krug se može podijeliti na dva dijela: hladne i tople boje, ali i unutar samih nijansi imamo toplije ili hladnije verzije svake boje.

Ako se vratimo na naš primjer crvene boje, vidjet ćemo da ako dodamo crvenoj žutu boju, dobit ćemo toplu nijansu crvene, kao i ako dodamo plavu nijansu ćemo dobiti hladnu nijansu crvene boje. Tako da iako je crvena kao boja topla, njezine nijanse mogu biti i hladne.
Korištenjem ova 4 svojstva možemo dobiti veliki izbor varijacija za svaku od 12 glavnih boja. Imamo veliki raspon opcija i mogućnosti, a sada idemo vidjeti kako koristiti sve te boje na pravilan način kako bismo dobili skladan dizajn.
Postoji više shema boje (harmonije boja), a upotrebljavaju se kako bismo dobili najbolju kombinaciju za cilj koji želimo postići. Svaka kombinacija boja izaziva određene emocije, stvara ugođaj ili daje kontekst vašem dizajnu. Ako ne koristite neka od ovih pravila, dizajn vam može izgledati kaotično, s previše snažnih boja ili pak jednolično, s nedovoljno kontrasta. Ove sheme će vam pomoći da se držite skladnog dizajna te da ga podignu na višu razinu.

Sheme boja
1. Monokromatska
U monokromatskoj shemi se upotrebljava samo jedna boja u svim njezinim svojstvima i nijansama. Ovo je jedna od najlakših kombinacija, a monokromatski dizajn izgleda jednostavno, organizirano te jasno.

2. Analogna shema
Analogna shema koristi dvije do četiri boje koje se na krugu nalaze jedna do druge. Ovakva kombinacija boja je najčešće viđena u prirodi. Zbog toga se koristi za dizajn koji treba biti prirodan, opuštajući i jednostavan. Najbolje je izabrati jednu dominantnu boju, a ostale koristiti za dodatke.

3. Komplementarna shema
Komplementarna shema koristi dvije boje koje se na krugu nalazi nasuprot jedna drugoj. Na primjer plava i narančasta boja su komplementarne boje. Ovo je jedna od najpopularnijih kombinacija boja, a jedan od razloga je što je našim očima veoma ugodna. Kod upotrebe ove kombinacije, najbolje je upotrebljavati jednu boju kao glavnu (onu koja je blaža), a drugu koristiti za detalje.

4. Podijeljena komplementarna shema
Podijeljena komplementarna shema je slična komplementarnoj, ali umjesto dvije koristi tri boje. U dizajnu upotrebljavate jednu boju (koju ćete koristiti kao dominantnu u dizajnu) te se ne upotrebljava njezina komplementarna boja, već dvije boje pokraj nje. Ovaj odabir boja je malo življi i veseliji od klasičnih komplementarnih, dok i dalje zadržava kontrast koji nude komplementarne boje.

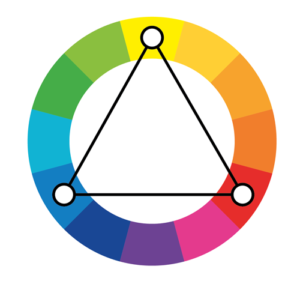
5. Trijadična shema
Trijadična shema upotrebljava tri boje koje su na krugu jednake udaljenosti jedna od druge, kao da tvore trokut. Pošto je ova kombinacija boja snažna i ne ostavlja prirodan dojam, često se koristi u animiranim filmovima za stvaranje tog imaginarnog dojma umjetnih svjetova.

6. Duplo komplementarna shema
Duplo komplementarna shema koristi dva para komplementarnih boja. Boje ne moraju biti jedna do druge. Bilo koja kombinacija parova se može koristiti. Ovakva kombinacija je najbolja za pozadine. Kao i s drugim komplementarnim kombinacijama, izabere se glavna boja koja će dominirati u dizajnu, a ostale se koriste samo za akcente.

Ovih šest harmonija boja će vam dati pregršt varijacija sa kojima se ne morate bojati da ćete pogriješiti u biranju boja, ali ako još uvijek sumnjate u svoj odabir, uvijek možete inspiraciju naći na društvenim mrežama poput Pinteresta. Tamo možete naći već gotove palete boja pa ako niste sigurni, predlažemo vam tu opciju.
RGB i CMYK
Sada smo razgovarali o tradicionalnom krugu boja (RBY), ali ako ste već dizajner ili ste radili sa grafičkim dizajnerima i tiskarama ili ste jednostavno kupovali tintu za svoj printer, čuli ste za izraze RGB i CMY(K).
Kada je riječ o miješanju boja, umjetnici su shvatili da od tradicionalnih primarnih boja ne mogu dobiti baš ono što žele. Recimo, miješanjem tradicionalnih boja (plava, žuta i crvena) ne možete dobiti rozu boju. Također, ne mogu se dobiti žive boje, poput snažne zelene. Tako je došlo do promjene primarnih boja i stvaranja novih krugova boja. U ovom slučaju, za grafički dizajn najbitniji, RBG i CMYK krugovi.
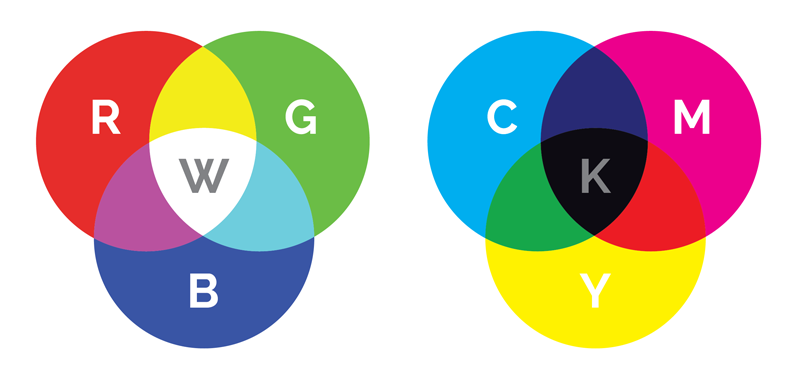
RGB
RGB koristi bijelu kao kombinaciju svih primarnih boja i crnu kao odsutnost svjetla. CMYK, s druge strane, koristi bijelu kao prirodnu boju pozadine ispisa i crnu kao kombinaciju tinte u boji.
RGB je aditivni model boja. U RGB krugu primarne boje su crvena (eng. red), zelena (eng. green) i plava (eng. blue). RGB paleta boja dodatkom bijele boje (ili svjetla) stvara magenta, žutu i cijan boju. Za sav digitalni sadržaj potrebno je koristiti RGB krug boja.
CMY(K)
U suprotnosti u CMY paleti boja primarne boje su cijan (eng. cyan), magenta i žuta (engl. yellow), koje dodatkom crne postaju crvena, plava i zelena. K u CMYK dolazi iz engleskog i označava glavnu tiskarsku ploču (engl. key printing plate) koja je crne boje te tako CMYK postaje cijan, magenta, žuta i crna boja. CMYK krug se koristi u grafičkom dizajnu za sve tiskane materijale.
Pošto su CMYK i RGB različiti sustavi boja, grafički dizajner mora klijentima naglasiti razliku između boja koje vide na ekranu uređaja i onih koje će vidjeti na tiskanim materijalima. Često dolazi do zabuna i razočaranja, ali dobar dizajner će znati prilagoditi boje za tisak tako klijent dobije, ako ne jednaku paletu boja, onda što sličniju onome što im je prezentirano.

Nadamo se da smo vam malo pojasnili neke osnovne elemente i pojmove teorije o bojama, a u budućim blogovima ćemo pisati o značenju boja, njihovom utjecaju na naše osjećaje te kako to možemo upotrijebiti u našem dizajnu da bismo privukli klijente.